How To Author Accessible And Inclusive Content
Accessibility has moved beyond a trend. Organizations are actively looking for eLearning content authoring tools with accessibility options. This shift stems from realizing accessible content is intuitively inclusive content that includes everyone regardless of abilities and/or difficulties. What’s the use of making learning content, like an eLearning course or an easy-to-use knowledge base, if it’s not accessible by everyone in your company? Accessible content goes beyond just providing a truly helpful and necessary experience; it improves performance for everyone.
There’s massive confusion when it comes to creating learning content. Often, authors have a hard time discerning accessible content in general. Even more so when that content must also be inclusive. Yes, both concepts are similar, but they are in fact rather different.
Most will ask, “What is the difference? Why is it important? How can we confirm that we’re creating content properly?” That begs the bigger question: how can we determine the exact definition of accessible learning content?
What Is Accessible Learning Content?
Accessible learning content is content designed to be equally usable by individuals with various disabilities and access needs. This means enabling everyone to perceive, understand, navigate, interact, and contribute without obstacles. Regularly complying with Web Content Accessibility Guidelines (WCAG) standards, automated accessibility scans of your website to locate new technical, content, and mobile accessibility issues. These guidelines ensure content is barrier-free and complies with legal obligations, particularly for public organizations. Moreover, it’s increasingly considered a best practice for all entities aiming to embrace diversity, equity, and inclusion (DEI) principles.
How Do I Create Accessible Learning Content?
Most organizations review WCAG standards and use them as a guideline to make compliant content and use Version 2.1 Level A and AA standards. Both standards are regarded as the very basic levels of compliance. A select few companies will make an effort to adhere to AAA standards. W3C makes allowances that it may not be possible for some content to meet Level AAA criteria.
The number of standards can hinder organizations and practitioners from embracing accessibility. This article will highlight vision, hearing, motor, and cognitive needs in digital access.
Vision: 1.4.1 Use Of Color – Level A / 1.4.11 Non-Text Contrast – Level AA
Ensure text color contrast meets the ratio of 4.5:1 (normal text) and 3:1 (large text). Graphics and interactive items should contrast with their background at 3:1.
Hearing: 1.2.2 Captions (Pre-Recorded) – Level A
Add captions to pre-recorded videos with sound. Captions should sync with actions, describe sound effects, speakers, and emotions, while being accurate and well punctuated.
Motor: 2.1.1 Keyboard – Level A
Design interactions feasible with keyboards or assistive tech. Alternatively, offer accessible versions or tools for drag-and-drop activities.
Cognitive: 2.2.2 Pause, Stop, Hide – Level A
Control moving content to prevent distraction for cognitive needs. This applies to auto-starting content over five seconds, but considering it for all moving elements is wise.
These are some of the many WCAG guidelines that companies may consider. Meeting WCAG standards doesn’t automatically ensure content is inclusive.
What Is Inclusive Learning Content?
Accessibility is important, but it’s only one part of inclusive learning. Inclusive learning goes further, valuing diversity, enabling participation, and addressing various learning needs and preferences.
Susi Miller, eLearning Accessibility Expert and Founder and Director of eLaHub Limited, defines inclusive learning as “learning that provides a welcoming, engaging, and enjoyable experience for everyone. It is learning where no one feels excluded or has a lesser experience than anyone else.” Creating inclusive learning content allows all types of people regardless of demographics, sexuality, or any differentiating factors to be included.
How Do I Create Inclusive Learning Content?
While not required by WCAG standards, such recommendations for inclusive eLearning content provide an even level playing ground for those with disabilities.
Provide An Accessibility Statement For Your Learning Resources
Include an accessibility statement and contact details; it’s legally needed by some and it showcases your dedication to considering all access needs.
Use Inclusive Phrases
Use inclusive phrases such as “select,” as opposed to “click”. Instead of “type,” use the word “enter.”
Limit The Use Of Capitals
Gov.uk states that using all-caps text makes reading 13–18% harder for learners and is especially tough for those with dyslexia.
Use Inclusive Assets
Adopt the practice of utilizing assets that showcase diversity, equality, and inclusivity. This type of imagery needs to feel genuine and inclusive, not just a box to be checked. Since accessible and inclusive content can benefit everyone, images need to include those with visual impairments, hearing loss, or limited mobility, not just the stereotypical wheelchair user.
After reviewing why and how inclusive and accessible learning content vary from each other, the real takeaway is that both forms of content are independently essential. Every piece of learning content should be made with both accessible and inclusive needs in mind.
The Benefits Of Accessible Learning Content
- The ethical case: Elevates organizational reputation through social responsibility.
- The legal case: Prevents legal issues and protects reputation by following accessibility guidelines.
- The business case: Compliant companies gain financial benefits.
- The DE&I case: Validates a pledge to diversity, equity, and inclusion.
- The talent case: An appealing way to gain and retain potential employees.
How Can An Instructional Designer Become Better At Authoring Accessible And Inclusive Content?
- Promote a focus on the learner
- Challenge practice
- Lead to innovation
How Does Designing Accessible And Inclusive Learning Content Lead To Better Learning Experiences?
1. Incorporates Every Access Requirement
Accessible content materials include those with limited visibility and auditory, cognitive, or motor function in the workplace.
2. Future-Proofs Learning Content
As the workforce ages, it’s important to have accessible learning content to match changing needs. Creating accessible content ensures that need is already in place when the time comes.
3. Speaks To Specific Instances, Situations, And Wants
Authoring accessible learning content can help situational instances such as migraines, visual impairment, and cognitive stress. Plus, video transcripts provide an alternative method of learning and preference.
4. Highlights Regular Occurring eLearning Issues
Authoring accessible and inclusive eLearning content corrects commonly occurring eLearning issues such as:
- Convoluted and overt language
- Moving content and or confusion transitions
- Hard and or difficult content navigation
- Slides with narration
How An LMS Helps Authors Create Accessible Content
In dominKnow | ONE, we consistently introduce tools to aid clients in achieving their accessibility objectives.
While authoring in dominKnow | ONE, any media element that lacks accessibility options is indicated immediately. For example, that includes aural and visual files without transcripts or graphics minus alternative text.

When creating content in dominKnow | ONE, an indication is given to show insufficient accessible data. This issue can be easily solved by accessing the Accessibility tab in the authoring stage.
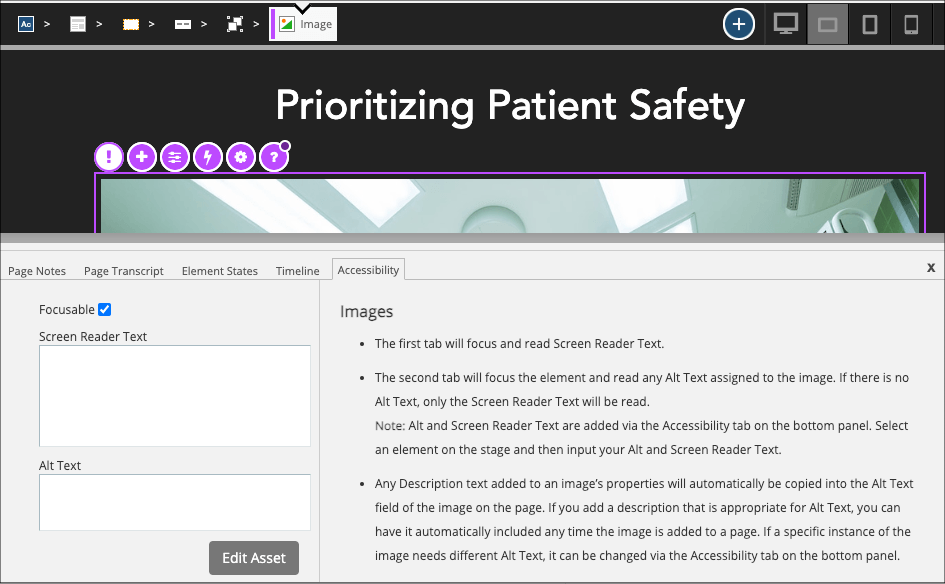
dominKnow was first to market with the Accessibility tab. Alt text can be added to an image along with text for a screen reader. Additionally, there’s an option to manage if the chosen element must be factored into the tab order for screen readers or keyboards.

For images, the Accessibilities tab includes two sections that focus on Screen Reader content and Alt Text direction. This section also includes helpful bonus information.
Additionally, the Accessibility tab offers helpful ways to work with specific element types. For example, it provides useful tips on what happens when a screen reader accesses the image with the information provided.
Find out how to organize your text element setting for a screen reader with the Accessibility tab.
Conclusion
With help, designers can author accessible and inclusive content at the forefront of every type of content. This change in thinking helps all learners win regardless of difficulties and challenges. Not only is designing accessible and inclusive content the right thing to do, but it’s also helpful in the long run. Author once and for all to help build a sense of understanding, empathy, and unity within your organization.
Special thanks to Susi Miller for being a reference for this article and a source of information.

dominKnow | ONE
dominKnow | ONE is a robust collaborative Course Authoring solution with responsive, traditional & software simulation authoring functions making it easy enough for SMEs yet powerful for advanced designers all in one central system.
title_words_as_hashtags